
Du bist auf der Suche nach einem Guide wie man Font Awesome lokal einbinden und auf deiner Seite dann die entsprechenden Icons anzeigen lassen kann?! In diesem Artikel zeige ich dir, wie du diese Icons lokal auf deinem Webhosting einbindest.
Font Awesome? Was das?!
Man könnte jetzt ins Detail gehen und es ganz genau und technisch richtig erklären… Aber… mhhh.. nö!
Kurz, knapp und nicht ganz richtig: Font Awesome bietet kostenlose Icons an.
Ok… Diese Icons sind als Schriftart erstellt – somit gegenüber normalen Bildern besser zu skalieren und zu benutzen.
Jetzt gibt es unterschiedliche Methoden wie du diese Icons bei dir nutzen kannst. So gibt es auch ein Kit welches du auf Ihrer Seite erstellen kannst. Dort würden die Icons dann über ein CDN eingelesen werden. Sogar in der Free Version möglich.
Aber ich bin spätestens seit der DSGVO dagegen etwas von anderen Server zu laden wenn es nicht auch anders geht.
Außerdem habe ich immer gerne selbst die Kontrolle über den Datenfluss und sowas…
Und das sind auch schon zwei Gründe dafür, Font Awesome lokal zu nutzen:
- DSGVO mag es es nicht wenn Anfragen an 3.Server gestellt werden (was passieren würde wenn du die Icons normal einbinden würdest)
- Daten und Kontrolle über den Datenfluss bleiben bei dir (keine Anfragen an fremde Server)
- Geschwindigkeit beim einbinden ist besser wenn du Font Awesome lokal einbindest
Binden wir Font Awesome jetzt auch endlich mal lokal ein?!
ähm.. ja doch – geht schon los!
Dann überlegen wir mal kurz was wir dafür benötigen:
- Font Awesome Icons
wer hätte das gedacht….
Font Awesome Files herunterladen
Font Awesome macht es uns aber zum Glück sehr einfach und bieten eine Seite an, wo wir alles bekommen was wir benötigen:
Bei “Hosting-Font-Awesome-Yourself” werden wir fündig.
Einmal auf den dicken Button “Download Font Awesome Free for the Web” klicken und die Zip-Datei lokal entpacken.
Jetzt wirst du feststellen, dass hier einige Unterordner vorhanden sind. Für unseren Zweck benötigen wir allerdings nur den “CSS” und den “webfonts” Ordner.

Die Files auf dein Webhosting hochladen
Und diese beiden Ordner müssen wir jetzt auf deinen Server bzw. auf den deines Webhosters hochladen.
Hier gibt es mehrere Möglichkeiten, entweder kannst du eine GUI per Browser erreichen und von dort die Dateien hochladen, oder du nutzt ein FTP-Programm dafür (z.B. Filezilla).
Bei beiden Varianten musst du dich mit deinen Daten einloggen – entweder mit deinem Webhoster-Account oder bei Filezilla mit deinem FTP-User.
Jetzt benötigst du noch einen Platz wo der “CSS” und “webfonts” Ordner hinein sollen.
Grundsätzlich ist es egal wo du sie ablegst. Wichtig nur: der Ort muss immer zu erreichen sein (also immer online sein…)
Ich persönlich habe einen Ordner mit Namen “fontawesome” unter “wp-content” erstellt und dort die beiden Ordner “CSS” und “webfonts” hochgeladen.


Und wie kommt jetzt das Icon in mein Theme?
Jetzt wird es leider etwas schwierig(er)… damit wir auf die Webfonts(Icon) zugreifen können, müssen wir die CSS in unseren Header-Bereich einbinden.
<link href="/deinPfad-zu-fontawesome/css/all.css" rel="stylesheet">
So muss der Eintrag aussehen. In Meinem Fall wäre dass also mit dem richtigen Pfad:
<link href="https://darkwolfcave.de/wp-content/fontawesome/css/all.css" rel="stylesheet">
Aber WIE bekommen wir den jetzt in unseren Header-Bereich?!
- Du kannst ein Child-Theme erstellen und hier dann die header.php aus deinem Original-Theme hinzufügen und bearbeiten
- Du kannst über das PlugIn CodeSnippets die benötigten Änderungen vornehmen
- Vielleicht hat dein Theme bereits eine Möglichkeit zum einfachen bearbeiten des Header-Bereichs
Ich möchte dir heute die letzten beiden Möglichkeiten zeigen. Wobei der Theme-Punkt sich dann auf das Theme GeneratePress bezieht. Dieses ist ein sehr umfangreiches und trotzdem “leichtes” Theme, welches ich hier auch schon von Anfang an benutze und es nicht mehr missen möchte.
Allgemein und für alle Themes kann ich das PlugIn CodeSnippets sehr empfehlen. Generell für alle Arten von Änderungen bei denen man ansonsten ein Child-Theme bräuchte. Ein paar Beispiele findest du im Artikel WordPress-Snippets.
Header Bereich mit PlugIn CodeSnippets ändern
Zuerst musst du dann natürlich das PlugIn installieren. Den Link findest du ja bereits weiter oben, bzw. suchst in WordPress bei PlugIns danach und installierst es.
Nach der Installation befindet sich auf der Linken Seite dann ein Neuer Eintrag “Snippets” – da drunter kannst du jetzt mit “neu hinzufügen” ein neues Snippet erstellen.


In den nun erscheinenden Felder kannst du einen beliebigen Titel vergeben. Dieser dient nur dazu, damit du später noch weißt wofür das Snippet eigentlich ist.
Ich schreibe hier einfach mal “Headeränderung für fontawesome” rein.
Nun kommen wir zu dem eigentlichen Code. Trage bitte im dem Bereich “Code” folgendes ein und passe den Pfad zu der all.css an:
add_action( 'wp_head', function () { ?>
<link href="https://DEIN-PFAD/fontawesome/css/all.css" rel="stylesheet">
<?php } );
Zuletzt lässt du “Snippet überall ausführen” und speicherst und aktivierst es. Natürlich kannst du auch noch eine Beschreibung und/oder Schlagwörter vergeben.
Jetzt haben wir schon einmal die Grundvoraussetzung geschaffen um die Icons nutzen zu können. Du kannst den nächsten Punkt dann überspringen. In diesem werde ich noch kurz erklären wie man den Header-Bereich bei dem Theme GeneratePress ändern kann.
Header Bereich bei dem Theme GeneratePress ändern
Das Theme GeneratePress hat bereits eine einfache Möglichkeit um unter anderem dem Header-Bereich zu manipulieren.
Ich zeige dir jetzt fix was du genau dafür machen musst.
Klicke auf “Design” – “Elements”

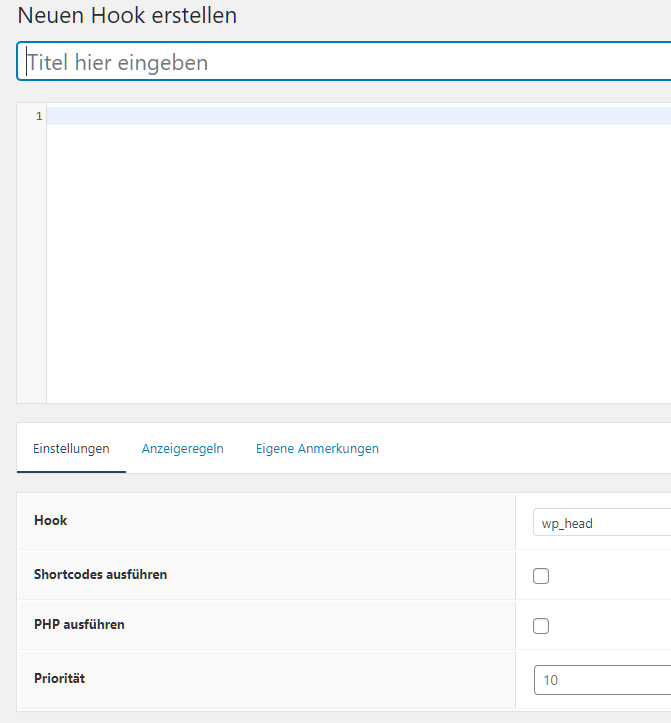
Dann auf “Neues Element hinzufügen” und wählst aus dem Drop-Down “Hook” aus:

Nun kannst du einen Namen/Titel vergeben – dieser dient nur der Übersichtlichkeit.
Im Code Bereich fügst du deinen angepassten Link zu der all.css Datei hinein:
<link href="https://DEIN-PFAD/fontawesome/css/all.css" rel="stylesheet">

Noch zwei Einstellungen und wir haben es geschafft.
Bei “Hook” wählst du jetzt noch “wp_head” aus.
Unter dem Reiter “Anzeigeregeln” musst du jetzt noch definieren wann/wo der Header-Code eingefügt werden soll.
Ich habe hier “Standort” – “Komplette Seite” ausgewählt.
Nun noch speichern/veröffentlichen und wir haben die Grundvoraussetzung geschaffen um die Icons nutzen zu können.
Fast geschafft – jetzt noch Icon / Font anzeigen lassen
Du kannst auf der Seite https://fontawesome.com/icons nach Icons suchen und dir dann den Namen merken / kopieren:

Der Code sieht dann so aus:
<i class="fas fa-guitar"></i>Und das Ergebnis, wenn alles richtig gemacht wurde, so:
Diesen Code musst du jetzt auf deiner Seite entsprechend aufrufen. Je nachdem wo du dein Icon sehen möchtest.
Ein Hinweis dazu: beim editieren deiner Seite solltest du entweder den Code-Editor nutzen oder “individuelles HTML”
Wie bekomme ich ein Icon denn in das Navigations Menü?
Diese Frage beantworte ich dir hier in diesem Artikel: https://darkwolfcave.de/icons-in-wordpress-menu-navigation-einbinden/