Ein weiterer Part aus der “Wordpress Code Snippets” Serie wird dir eine Möglichkeit zeigen, wie du in deinen Artikeln die Wörter und Zeichen zählen, und im Admin-Bereich anzeigen lassen kannst.
Dies kann sehr hilfreich sein um zum Beispiel eine Übersicht für VG Wort zu bekommen.
Ziel / Beschreibung des WordPress Code Snippets
Wie schon erwähnt, wird das Snippet die Anzahl der Wörter und Zeichen deiner Artikel im Admin-Bereich ausgeben. Es gibt dafür natürlich auch andere Möglichkeiten – z.B. über Plugins – allerdings wollen wir ja auch dabei ein wenig lernen :-)
Was brauchen wir für das WordPress Code Snippet?
Naja, nicht wirklich viel. Im Grunde nur ein Child-Theme oder aber ein PlugIn wie CodeSnippets (empfohlen)
Wer hier schon länger unterwegs ist, wird wissen dass ich CodeSnippets bevorzuge und es für mich das genialste PlugIn überhaupt ist um mal ebend etwas zu testen oder in unser WordPress Theme einzubauen.
SourceCode von unserem WordPress Code Snippet
//neuen Eintrag in die Tabelle für die Artikel im Admin-Bereich erzeugen
add_filter('manage_posts_columns', 'dwc_add_new_post_columns');
function dwc_add_new_post_columns($defaults){
$defaults['word_count'] = __('Anzahl Wörter');
$defaults['char_count'] = __('Anzahl Zeichen');
return $defaults;
}
add_action('manage_posts_custom_column', 'dwc_word_count', 10, 2);
function dwc_word_count($name, $post_id) {
if ($name === 'word_count') {
$word_count = str_word_count( strip_tags(get_post_field( 'post_content', $post_id ) ) );
update_post_meta($post_id, 'word_count', $word_count);
echo $word_count;
}
if ($name === 'char_count') {
$char_count = strlen( utf8_decode( strip_tags(get_post_field( 'post_content', $post_id ) )) );
update_post_meta($post_id, 'char_count', $char_count);
echo $char_count;
}
}
//Tabelle etwas schöner gestalten
add_action('admin_head', 'dwc_column_width');
function dwc_column_width() {
echo '<style type="text/css">';
echo '.table-view-list.posts .column-author { display:none }';
echo '.table-view-list.posts .column-title { width:20% !important; overflow:hidden }';
echo '.table-view-list.posts .column-word_count { width:5% !important; overflow:hidden }';
echo '.table-view-list.posts .column-char_count { width:5% !important; overflow:hidden }';
echo '</style>';
}
//Spalten sortierbar machen
add_filter('manage_edit-post_sortable_columns', 'dwc_word_count_sortable');
function dwc_word_count_sortable($columns) {
$columns['word_count'] = 'word_count';
$columns['char_count'] = 'char_count';
return $columns;
}
add_action('pre_get_posts', 'dwc_count_column_orderby');
function dwc_count_column_orderby($query) {
if (!is_admin() || !$query->is_main_query()) {
return;
}
if ('word_count' === $query->get('orderby') ) {
$query->set('meta_key', 'word_count');
$query->set('orderby', 'meta_value_num'); }
if ('char_count' === $query->get('orderby')) {
$query->set('meta_key', 'char_count');
$query->set('orderby', 'meta_value_num');
}
}
Ich will auch ne Erklärung zu dem SourceCode!
Du möchtest nicht nur copy & paste betreiben, sondern auch verstehen was hier passiert?! Das begrüsse ich sehr und versuche dir das verständlich zu erklären. Solltest du aber mal nicht weiterkommen, oder etwas unklar sein, dann schreibe mir in den Kommentaren oder über DiscordWohin eigentlich mit dem SourceCode?
Am besten du besorgst dir das PlugIn CodeSnippets und baust dort alle deine Änderungen ein. Diese kannst du dann jederzeit aktivieren und deaktivieren. Somit sparst du dir die ganzen Anpassungen in Child-Themes. Mit der Pro Version sogar CSS und vieles mehr. Also einfach kaufen oder die kostenlose Version installieren und schon kann es losgehen.
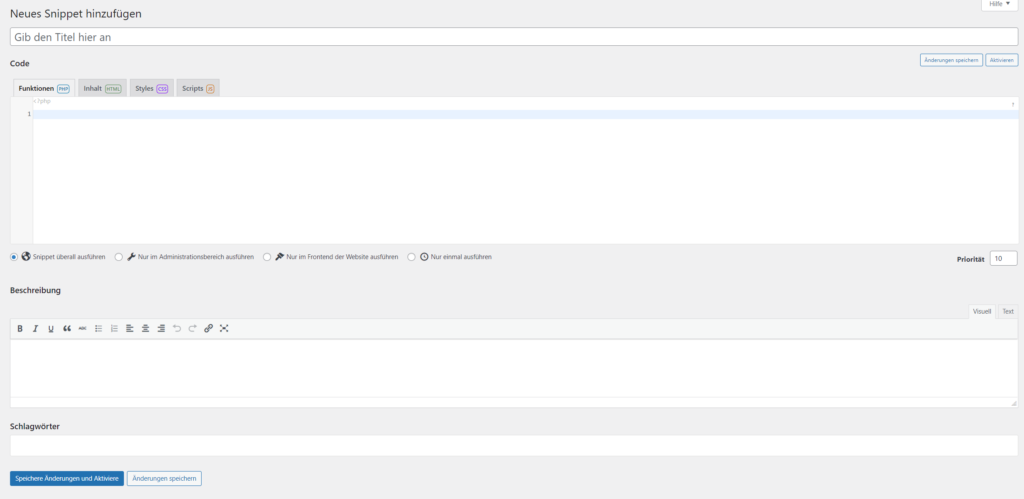
Nachdem du CodeSnippets installiert und aktiviert hast, findest du im Admin-Bereich in der Menüleiste den Punkt snippets -> neu hinzufügen

Hier kannst du jetzt einen Namen vergeben – der natürlich schon etwas aussagekräftig sein sollte.
Und in dem “Code” Bereich natürlich dann den SourceCodes unseres WordPress Code Snippets einfügen.
Du kannst jetzt noch bestimmen wo dieses ausgeführt werden soll. In unserem Fall reicht “Nur im Administrationsbereich ausführen” völlig aus, da wir die Änderungen ja nur im Admin-Bereich sehen wollen und werden.
Speichern und aktivieren und es sollte auch schon funktionieren. Achja: solltest du mal etwas falsch machen, was einen kritischen Fehler hervorrufen würde, bekommst du lediglich einen Hinweis von CodeSnippets angezeigt und wirst auf die Version vor deinen “bösen” Änderungen zurückgesetzt.
So kannst du dir recht sicher sein, dass du niemals deine Seite total schrottest.
WordPress Code Snippets endlich erklärt
Okok… fangen wir jetzt mal endlich an unser WordPress Code Snippets auseinander zu nehmen.
Wir möchten ja auf der “Beiträge-Seite” zwei neue Spalten hinzufügen. Einmal für die Wörter und einmal für die Zeichen. Dafür nutzen wir einen filter hook und rufen damit eine eigene Funktion auf.
“manage_posts_colums” benötigen wir, da hier die Spalten für die Beitrags-Seite hinterlegt sind.
Mit “dwc_add_new_post_columns” rufen wir unsere eigene Funktion auf, die wir auch direkt erstellen.
Innerhalb dieser legen wir zwei neue Spalten an, und geben ihnen eine ID. Die beiden “__” (Unterstriche) sorgen dafür, dass zum Beispiel “Anzahl Wörter” später übersetzt werden würde. Sofern es entsprechende Dateien/Konfigurationen dafür gibt.
Da gehen wir hier aber nicht weiter drauf ein. Allerdings stören die beiden Dinger auch nicht.
Mit “return $defaults;” beenden wir unsere Funktion und geben die Werte an die “manage_posts_columns” zurück.
add_filter('manage_posts_columns', 'dwc_add_new_post_columns');
function dwc_add_new_post_columns($defaults){
$defaults['word_count'] = __('Anzahl Wörter');
$defaults['char_count'] = __('Anzahl Zeichen');
return $defaults;
}
Nur dieses Teilstück in unserem WordPress Code Snippets würde jetzt schon dafür sorgen, dass wir zwei neue Spalten in unserer Beitrags-Tabelle sehen könnten. In unserem Beispiel also “Anzahl Wörter” und “Anzahl Zeichen”:

Natürlich nützt uns ein leeres Feld mal so gar nichts. Also sollten wir versuchen dieses zu füllen.
Erneut bedienen wir uns hier eines Hooks – add_action – und zwar für “manage_posts_custom_column” und rufen eine weitere Funktion von uns auf “dwc_word_count“.
Über die “if” Abfragen entscheiden wir, ob wir die Wörter oder die Zeichen zählen wollen.
Die Unterscheidung erfolgt, weil die weiteren Abfragen sich etwas unterscheiden.
Weiterhin übermitteln wir die entsprechende $post->ID. Damit wir zu den einzelnen Artikeln dann auch die richtige Anzahl an Wörtern und Zeichen haben.
add_action('manage_posts_custom_column', 'dwc_word_count', 10, 2);
function dwc_word_count($name, $post_id) {
if ($name === 'word_count') {
$word_count = str_word_count( strip_tags(get_post_field( 'post_content', $post_id ) ) );
update_post_meta($post_id, 'word_count', $word_count);
echo $word_count;
}
if ($name === 'char_count') {
$char_count = strlen( utf8_decode( strip_tags(get_post_field( 'post_content', $post_id ) )) );
update_post_meta($post_id, 'char_count', $char_count);
echo $char_count;
}
}
Je nachdem wie viele Spalten du schon in der Beitrags-Seiten-Tabelle benutzt, könnte die Optik mit den zwei weiteren ein wenig leiden.
Aber auch hier können wir über Hooks ein wenig die Optik anpassen.
Das Prinzip bleibt dasselbe. Wir “klinken” uns an einer Position ein (hier admin_head) und nutzen eine eigene Funktion um dort etwas zu ändern.
In unserem Beispiel ändern wir ein paar Spalten. Solltest du andere haben, wirst du hier ein paar Anpassungen vornehmen müssen.
Ich lasse hier die Spalte “Author” ausblenden und reduziere die Breite der Spalte für “title” “word_count” und “char_count“:
add_action('admin_head', 'dwc_column_width');
function dwc_column_width() {
echo '<style type="text/css">';
echo '.table-view-list.posts .column-author { display:none }';
echo '.table-view-list.posts .column-title { width:20% !important; overflow:hidden }';
echo '.table-view-list.posts .column-word_count { width:5% !important; overflow:hidden }';
echo '.table-view-list.posts .column-char_count { width:5% !important; overflow:hidden }';
echo '</style>';
}
Spalte in unserem WordPress Code Snippet sortieren
Schön wäre es jetzt noch, wenn wir uns die Spalte sortiert anzeigen lassen könnten.
Und auch dies ist sehr schnell erledigt und mit einem Hook umzusetzen.
Zuerst sorgen wir dafür, dass die Spalte sortierbar ist, und dann müssen wir die Query etwas anpassen, da wir ein “meta_key” filtern wollen. Ohne diese Änderung könntest du zwar auch zum filtern klicken, aber die Filterung wäre nicht richtig. Versuche es ruhig mal.
add_filter('manage_edit-post_sortable_columns', 'dwc_word_count_sortable');
function dwc_word_count_sortable($columns) {
$columns['word_count'] = 'word_count';
$columns['char_count'] = 'char_count';
return $columns;
}
add_action('pre_get_posts', 'dwc_count_column_orderby');
function dwc_count_column_orderby($query) {
if (!is_admin() || !$query->is_main_query()) {
return;
}
if ('word_count' === $query->get('orderby') ) {
$query->set('meta_key', 'word_count');
$query->set('orderby', 'meta_value_num'); }
if ('char_count' === $query->get('orderby')) {
$query->set('meta_key', 'char_count');
$query->set('orderby', 'meta_value_num');
}
}
Trage dich in den Newsletter ein!
Sie sehen gerade einen Platzhalterinhalt von Cloudflare Turnstile Captcha. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf den Button unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Weitere Informationen