
GenerateBlocks – Tooltips schnell erstellen
Ich stand vor Kurzem vor dem Problem, dass ich für einige meiner Icons in meinem GeneratePress Theme gerne einen Tooltip anzeigen lassen wollte.
DarkWolfCave.de
Leider bietet GenerateBlocks dies nicht so ohne Weiteres an. Daher machte ich mich auf die Suche, um dieses Problem lösen zu können. In diesem Beitrag zeige ich dir, wie du mithilfe von GenerateBlocks, GeneratePress und etwas CSS-Code in kürzester Zeit ansprechende Tooltips für deine Icons erstellen kannst.
GenerateBlocks – Schnelles Erstellen von Tooltips
Von Anfang an nutze ich GeneratePress und GenerateBlocks für meine Webseiten. Daher beziehen sich die Anleitungen in der Kategorie bzw. Serie “GenerateBlocks” auf diese Plugins/ThemeBuilder.
Es lässt sich hier sehr vieles ohne große Probleme einstellen, konfigurieren und anpassen. Leider gibt es jedoch bisher keine Möglichkeit, von Haus aus Tooltips zu erstellen. Natürlich könnte ich ein weiteres Plugin installieren, aber das erscheint mir dann doch unnötig, vor allem weil ich nach dem Motto vorgehe: “Je weniger Plugins, desto besser”.
Nach ein paar Recherchen fand ich eine geniale Lösung, um mit Hilfe von CSS in GenerateBlocks eigene Tooltips erstellen zu können.
Das gesamte Video von Web Dev Simplified beschreibt alle Details zu dem CSS. Schau dort gerne vorbei, falls du tieferen Einblick erhalten möchtest:
Sie sehen gerade einen Platzhalterinhalt von Youtube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenCSS – Code für GenerateBlocks Tooltips
Hier zeige ich dir den gesamten CSS-Code und wie du es bei dir einbauen und deine Icons mit Tooltips bestücken kannst:
.tooltip{
position: relative;
}
.tooltip:before,
.tooltip:after{
--scale: 0;
--arrow-size: 8px;
--tooltip-color: hsla(191, 0%, 95%, 0.9);
--tooltip-text-color: #222222;
position: absolute;
top: -.25rem;
left: 50%;
transform: translateX(-50%) translateY(var(--translate-y, 0)) scale(var(--scale));
transition: 150ms transform;
transform-origin: bottom center;
}
.tooltip:before{
--translate-y: calc(-100% - var(--arrow-size));
content: attr(data-tooltip);
color: var(--tooltip-text-color);
font-size: .8rem;
line-height: 1;
padding: .4rem .6rem;
width: max-content;
background: var(--tooltip-color);
border-radius: .3rem;
text-align: center;
}
.tooltip:hover:before,
.tooltip:hover:after{
--scale: 1;
}
.tooltip:after{
--translate-y: calc(-1 * var(--arrow-size));
content:'';
border: var(--arrow-size) solid transparent;
border-top-color: var(--tooltip-color);
transform-origin: top center;
}
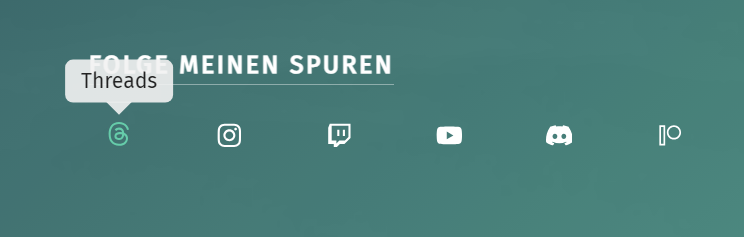
Mit diesen Werten bekommst du einen Tooltip, der hellgrau sowie halbtransparent ist und der enthaltene Text in einer dunkelgrauen Farbe dargestellt wird.
Natürlich kannst du diese Eigenschaften ändern, indem du die Werte bei “–tooltip-color” und “–tooltip-text-color” entsprechend anpasst.

Du kannst den CSS – Code in dein GeneratePress Child-Theme, über das Plugin “Snippets” oder direkt bei “Design – Customizer” hinzufügen.
Wir befassen uns hier mit der letzten Variante. Also einfach den Customizer-Bereich öffnen und bei “Zusätzliches CSS” einfügen: (speichern / veröffentlichen nicht vergessen)

GenerateBlocks – Tooltips in einem GeneratePress Theme einbauen
Jetzt haben wir die Grundlage geschaffen, aber wie und wo musst du jetzt noch etwas einfügen, damit auch an der richtigen Stelle der gewünschte Tooltip erscheint?
Zum Glück können wir jetzt wieder auf vorhandene Funktionen bzw. Einstellungen zurückgreifen.
Öffne das Element, wo du deinen Tooltip sehen möchtest. In meinem Beispiel ist es ein Icon, welches in dem Element Footer vorhanden ist.

Bei den Eigenschaften den Punkt “Erweitert” aufklappen und bei “Zusätzliche CSS-Klasse(n)” den Namen unserer neuen Tooltip-Klasse eintragen. In diesem Fall “tooltip“:

Nun fehlt uns natürlich noch der eigentliche Wert, also das, was dein Besucher dann sehen soll.
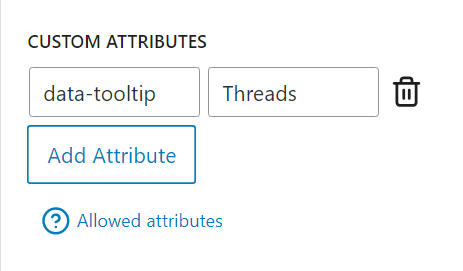
Diesen tragen wir erneut über eine bereits vorhandene Möglichkeit ein. Denn direkt unter dem Punkt zusätzliche CSS-Klassen gibt es die “Custom Attributes“.
Einmal auf “Add Attribute” klicken und im ersten Feld “data-tooltip” sowie im zweiten den Wert, der angezeigt werden soll, eintragen:

Das war es auch schon. Solltest du, so wie bei mir, mehrere Elemente haben, bei denen du unterschiedliche Tooltips nutzen möchtest, musst du natürlich jedes Einzelne entsprechend anpassen.
Wichtig ist noch, deinen Cache zu löschen oder zu erneuern (oder bei WP Rocket “benutztes CSS leeren”).
Viel Spaß mit deiner neuen Möglichkeit, bei GenerateBlocks-Tooltips ab jetzt überall anzuzeigen, wo du möchtest!
GenerateBlocks, WordPress
Passende weitere Beiträge:
WERBUNG
Letzte Aktualisierung am 29.04.2024 (Preise können abweichen) / Infos zu Affiliate Links / Bilder von der Amazon Product Advertising API
GenerateBlocks, WordPress
Passende weitere Beiträge:
WERBUNG
Letzte Aktualisierung am 29.04.2024 (Preise können abweichen) / Infos zu Affiliate Links / Bilder von der Amazon Product Advertising API
Trage dich in den Newsletter ein!
Sie sehen gerade einen Platzhalterinhalt von Brevo. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen