
Snippets aus der Praxis – Shortcodes in WordPress suchen
In meiner Blog-Reihe “Snippets aus der Praxis” nehme ich dich mit in meinen Alltag
DarkWolfCave.de
und zeige dir wie ich bestimmte Herausforderungen angehe und löse.
Heutiges Thema: Wie kann ich alle benutzten Shortcodes in WordPress finden
Manchmal sind es nur Kleinigkeiten die über ein quick and dirty Script gelöst werden, manchmal sind es auch komplexere Themen und Vorgänge. Alles auf jeden Fall aus meinem direkten Umfeld. Du darfst hier allerdings keine top professionelle Lösungen, die dazu auch noch super sicher sind, erwarten. Hier geht es meistens nur um eine schnelle Lösungsfindung und sollte daher als Anregung gedacht sein und keinesfalls irgendwo außerhalb in seinem privaten Umfeld angewendet werden.
Snippets aus der Praxis – Shortcodes in WordPress suchen
Ausgangslage: Ich verwende für eine meiner WordPress Seiten unter anderem ein Plugin welches diverse Shortcodes in WordPress erzeugen kann. Diese werden schnell und unproblematisch eingebunden.
Problemchen: Aus diversen Gründen möchte ich dieses entsprechende Plugin nicht mehr weiter benutzen. Wenn ich es aber einfach “abschalte” sind alle Shortcodes weg und ich würde in den betroffenen Artikeln nur noch den Platzhalter sehen (z. B. [kaputter_shortcode]).
Gedanken: Wie kann ich im Vorfeld erkennen, wo ich etwas ändern muss? Lohnt der dadurch entstandene Aufwand überhaupt und was würde ich anstelle des alten Shortcodes in WordPress nutzen können?
Was ich will: Eine Möglichkeit, mir erst einmal alle genutzten Shortcodes gruppiert, und deren Seiten anzeigen zu lassen. So hätte ich einen groben Überblick, wie viele Artikel ich ändern müsste. Außerdem lässt sich der Aufwand etwas besser einschätzen. Es ist ein Unterschied, ob ich Shortcodes in 10 oder 1000 Artikeln manuell anpassen muss.
Shortcodes in WordPress suchen – Vorgehensweise
Zusammengefasst habe ich also WordPress, hier diverse Beiträge und Seiten in denen ich unterschiedliche Shortcodes verwende. Einige wurden durch das Plugin erzeugt, welches ich jetzt gerne deaktivieren möchte.
Da ich nicht genau weiß, wie diese Shortcodes in WordPress bezeichnet werden, werde ich mir einen Plan überlegen, um mir erst einmal eine Liste aller Codes anzeigen zu lassen.
Also setze ich mich hin und bastle mir ein EINFACHES eigenes Plugin.
Mit einfach meine ich unter anderem, dass es – wenn überhaupt – nur kurz in der Produktion (die WordPress Seite, die jeder erreichen kann) aktiv sein wird.
Daher gibt es keine große Aufmerksamkeit auf Absicherung, Code-Injektion usw.
Bitte beachte dies, wenn du dieses Plugin bei dir verwenden möchtest.
Dann mal los – bauen wir uns ein Plug-in
Ich teste eigene Plugins, Snippets und teilweise auch andere Plugins, zuerst immer auf einer meiner WordPress Testumgebungen (Staging, Testing, Developer usw.).
Empfehlen würde ich dir dieses auch, es kann natürlich immer etwas schiefgehen ;-)
In diesem Beitrag gehe ich erst einmal davon aus, dass du weißt, wie du dich mit deinem Webhoster verbinden kannst und Ordner sowie Dateien erstellst.
Solltest du hier weitere Hilfe benötigen, lade ich dich recht herzlich auf meinen Discord ein.
Also auf geht’s, erstellen wir uns in der Testumgebung im Bereich Plugins einen neuen Ordner. Ich nenne ihn einfach mal “search_shortcode”: /wp-content/plugins/search_shortcode
Klar benötigen wir auch mindestens eine php-Datei.
Also schnapp dir vi oder nano oder was auch immer du ansonsten benutzen möchtest, erstelle die Datei search_shortcodes.php und fülle sie ein wenig mit Inhalt.
So ganz ohne Absicherung kann ich dann doch nicht, also zumindest das Grobe:
/*
* Plugin Name: Suche nach Shortcodes
* Description: Suche nach Shortcodes
* Version: 0.1
* Author: DarkWolfCave
* Author URI: https://darkwolfcave.de
*/
if (!defined('ABSPATH')) die('No direct access allowed');
function shortcode_search() {
if (!current_user_can('manage_options')) {
// Der Benutzer hat nicht die erforderliche Berechtigung
echo 'Du hast keine Berechtigung für diese Seite.';
return;
}
Jetzt greife ich ein wenig vor. Denn in der ersten Version habe ich mir einfach alle Shortcodes ausgeben lassen. Allerdings ist dies sehr unübersichtlich gewesen.
Nach ein wenig Recherche habe ich mich dazu entschieden, mit JavaScript zu arbeiten und die gefundenen Shortcodes in WordPress über ein Dropdown-Feld auszugeben.
Es werden dann darunter nur noch die Artikel mit dem ausgewählten Shortcode angezeigt.
Normalerweise nehme ich dich Schritt für Schritt mit in meiner Snippets aus der Praxis Reihe, also auch alle Gratwanderungen. Nur dieses Mal würde es einfach zu viel werden, wenn ich erst den ursprünglichen Sourcecode aufzeige und erkläre.
Daher starten wir direkt mit dem komfortableren Beispiel. Der obere, bereits erwähnte Teil, bleibt bestehen.
Kleiner Hinweis in eigener Sache, möchtest du mehr, genauer gesagt detaillierte Details zu diesem Beispiel haben, dann schaue auf Patreon vorbei und wir finden einen Termin, um alles genau durchzugehen.
Wir benötigen ein Array, da dort alle Ergebnisse abgespeichert werden sollen.
Dann holen wir uns alle Seiten und Beiträge, welche wir in diesem Array speichern.
Hier ist eine grobe Aufschlüsselung der verwendeten Parameter:
‘post_type’ => array(‘page’, ‘post’): Gibt an, welche Arten von Inhalten abgerufen werden sollen. In diesem Fall werden Seiten (‘page’) und Beiträge (‘post’) abgerufen.
‘posts_per_page’ => -1: Legt die Anzahl der abzurufenden Beiträge oder Seiten pro Seite fest. Durch die Verwendung von -1 wird angezeigt, dass alle passenden Beiträge oder Seiten auf einmal abgerufen werden sollen, ohne eine Begrenzung. Möglich, dass es hier bei sehr vielen Artikeln zu kleinen Performance-Problemen kommen könnte.
get_all_shortcodes($content): Ruft eine Funktion namens get_all_shortcodes auf, um alle Shortcodes im übergebenen Inhalt ($content) zu extrahieren. Diese Funktion erstellen wir im weiteren Verlauf.
if (!empty($shortcodes)): Überprüft, ob die Variable $shortcodes nicht leer ist. Oder anders: Wenn Shortcodes im Inhalt gefunden wurden, wird der folgende Block ausgeführt, ansonsten übersprungen.
Innerhalb des Blocks werden verschiedene Informationen über die Seite abgerufen:
$page_id = get_the_ID(): Ruft die ID der aktuellen Seite ab.
$page_title = get_the_title(): Ruft den Titel der aktuellen Seite ab.
$page_url = get_edit_post_link($page_id): Ruft den Bearbeitungslink für die aktuelle Seite ab.
Damit wir später direkt in den Edit-Modus gelangen können, um den Shortcode zu entfernen.
$shortcodes_by_page = array();
$pages_query = new WP_Query(array('post_type' => array('page',
'post'), 'posts_per_page' => -1));
if ($pages_query->have_posts()) {
while ($pages_query->have_posts()) {
$pages_query->the_post();
$content = get_the_content();
$shortcodes = get_all_shortcodes($content);
if (!empty($shortcodes)) {
$page_id = get_the_ID();
$page_title = get_the_title();
$page_url = get_edit_post_link($page_id);
Teilweise werden Shortcodes mehrfach in einem Artikel verwendet. Das bringt uns dann eine noch unübersichtlichere Ausgabe. Darauf können wir verzichten und schließen Duplikate einfach aus:
foreach ($shortcodes as $shortcode) {
// Verhindere Duplikate
$found = false;
foreach ($shortcodes_by_page[$shortcode] as
$existing) {
if ($existing['title'] === $page_title) {
$found = true;
break;
}
}
foreach ($shortcodes as $shortcode) {: Diese Zeile startet eine foreach-Schleife, die durch jedes Element im Array $shortcodes iteriert. Hierbei handelt es sich um die Liste der gefundenen Shortcodes auf der aktuellen Seite oder im aktuellen Beitrag.
$found = false;: Hier wird eine Variable $found erstellt und auf false gesetzt. Diese Variable wird verwendet, um festzustellen, ob ein Duplikat gefunden wurde.
foreach ($shortcodes_by_page[$shortcode] as $existing) {: Hier wird eine weitere foreach-Schleife gestartet, die durch jedes vorhandene Element im Array $shortcodes_by_page[$shortcode] iteriert.
Dieses Array enthält bereits existierende Einträge für den aktuellen Shortcode.
if ($existing[‘title’] === $page_title) {: Diese Bedingung überprüft, ob der Titel eines bereits existierenden Eintrags (gespeichert in $existing[‘title’]) dem aktuellen Titel der Seite bzw. des Beitrags (gespeichert in $page_title) entspricht.
Wenn sie gleich sind, bedeutet dies, dass ein Duplikat gefunden wurde, weil beide denselben Titel haben.
$found = true;: Wenn ein Duplikat gefunden wird, wird die Variable $found auf true gesetzt.
break;: Dieser Befehl beendet die innere foreach-Schleife vorzeitig, da das Duplikat bereits gefunden wurde und keine weiteren Überprüfungen notwendig sind.
if (!$found) {
$shortcodes_by_page[$shortcode][] = array(
'title' => $page_title,
'url' => $page_url
);
}
}
}
}
wp_reset_postdata();
}
if (!$found) {: Hier wird überprüft, ob wir bisher kein Duplikat gefunden haben. Wenn das der Fall ist (also $found nicht wahr ist), geht es weiter.
Innerhalb dieser Bedingung wird ein neuer Eintrag erstellt. Dieser Eintrag landet in der Datenstruktur namens $shortcodes_by_page. Der Eintrag enthält Informationen wie den Titel der Seite ($page_title) und die Bearbeitungs-URL der Seite ($page_url).
Dieser Schritt passiert in einer Schleife, die durch alle Shortcodes für Seiten und Beiträge geht. Jedes Mal, wenn ein neuer Shortcode gefunden wird und es bisher kein Duplikat gibt, fügen wir die Informationen in unsere Datenstruktur ein.
Am Ende wird wp_reset_postdata(); aufgerufen. Kurz erklärt: wp_reset_postdata(); sorgt dafür, dass nach einer benutzerdefinierten Abfrage die globalen Beitragsdaten wieder sauber und unverändert sind, um Probleme mit anderen Teilen deines Codes zu vermeiden. Das sorgt dafür, dass alles wieder auf den Ursprungszustand zurückgesetzt wird, nachdem wir durch alle Seiten und Beiträge gegangen sind.
Mit dem bisherigen Code haben wir (fast) alles Notwendige, um uns die Shortcodes in WordPress herauszusuchen. Die benötigte Funktion kommt gleich noch.
Was aber auch noch fehlt, ist die Anzeige bzw. Ausgabe unserer Daten.
// Ausgabe der Dropdown-Listen und der Tabelle
echo '<form>';
echo '<label for="shortcode-dropdown">Shortcode
auswählen:</label>';
echo '<select id="shortcode-dropdown">';
echo '<option value="">-- Shortcode auswählen --</option>';
foreach ($shortcodes_by_page as $shortcode => $pages) {
echo '<option value="' . esc_attr($shortcode) . '">' .
esc_html($shortcode) . '</option>';
}
echo '</select>';
echo '</form>';
echo '<table id="shortcode-table">';
echo '<tr><th>Seiten</th></tr>';
foreach ($shortcodes_by_page as $shortcode => $pages) {
echo '<tr class="shortcode-table-row" id="shortcode-row-' .
esc_attr($shortcode) . '" style="display: none;">';
echo '<td>';
foreach ($pages as $page) {
echo '<a href="' . esc_url($page['url']) . '"
target="_blank">' . esc_html($page['title']) . '</a><br>';
}
echo '</td>';
echo '</tr>';
}
echo '</table>';
}
Wir basteln uns hier eine einfache Ausgabe, direkt in unserer php-Datei. Für solche kurzfristigen Sachen ist das vollkommen ok.
Der erste Teil baut uns eine Drop-Down-Liste, diese wird mit den gefundenen Shortcodes gefüllt:
foreach ($shortcodes_by_page as $shortcode => $pages) {
echo ” . esc_html($shortcode) . ”;
}
foreach ($shortcodes_by_page as $shortcode => $pages): Damit wir unter der Drop-Down-Liste auch noch die entsprechenden Beiträge sowie Seiten sehen können, erstellen wir uns eine Tabelle. Dafür nutzen wir erneut eine for-each Schleife um ihr Leben einzuhauchen.
In dieser Schleife geben wir dann unter anderem den Namen als Link aus.
Achja.. unsere ziemlich am Anfang genannte Funktion benötigen wir auch noch:
function get_all_shortcodes($content) {
$pattern = get_shortcode_regex();
preg_match_all("/$pattern/", $content, $matches);
return $matches[2];
}
Lass uns die einzelnen Schritte genauer betrachten:
get_shortcode_regex(): Dies ist eine WordPress-Funktion, die ein reguläres Ausdrucksmuster für die Erkennung von Shortcodes zurückgibt. Der Ausdruck berücksichtigt verschiedene Arten von Shortcodes und ihre möglichen Parameter. Diesen speichern wir in der Variable $pattern
preg_match_all(“/$pattern/”, $content, $matches);: Hier wird die Funktion preg_match_all verwendet, um alle Vorkommen des Shortcodemusters (/$pattern/) im Inhalt ($content) zu finden. Die gefundenen Übereinstimmungen werden in das Array $matches geschrieben.
return $matches[2];: Die Funktion gibt schließlich das zweite Element aus dem $matches-Array zurück. Im Prinzip stehen hier dann die gefundenen Shortcodes.
Wir wollen natürlich im Admin-Bereich etwas zum Anklicken haben, um dort dann die Shortcodes in WordPress sehen zu können.
Außerdem müssen wir noch ein paar Dinge “registrieren”, also WordPress bekannt machen:
add_action('admin_menu', 'shortcode_search_menu');
add_action('admin_enqueue_scripts', 'load_shortcode_search_script');
function shortcode_search_menu() {
add_menu_page('Shortcode Search', 'Shortcode Search',
'manage_options', 'shortcode_search', 'shortcode_search');
}
function load_shortcode_search_script() {
wp_enqueue_script('shortcode-search-script',
plugins_url('shortcode-search.js', __FILE__));
}
?>
add_action(‘admin_menu’, ‘shortcode_search_menu’);: Hier wird eine Aktion hinzugefügt, um die Funktion shortcode_search_menu aufzurufen, wenn das Admin-Menü erstellt wird. Das bedeutet, dass eine neue Menüseite im Admin-Dashboard erstellt wird.
add_action(‘admin_enqueue_scripts’, ‘load_shortcode_search_script’);: Hier wird eine weitere Aktion hinzugefügt, um die Funktion load_shortcode_search_script aufzurufen, wenn Admin-Skripte geladen werden. Das bedeutet, dass JavaScript oder andere Skripte für die Admin-Seite bereitgestellt werden.
function shortcode_search_menu() { … }: Diese Funktion definiert die Menüseite im Admin-Dashboard. add_menu_page wird verwendet, um eine neue Menüseite mit dem Titel “Shortcode Search” zu erstellen. Diese Seite ist nur für Benutzer mit der Berechtigung ‘manage_options’ (verwalten von Optionen) sichtbar. Die Funktion, die aufgerufen wird, wenn die Seite geladen wird, ist ebenfalls shortcode_search.
function load_shortcode_search_script() { … }: Diese Funktion lädt das JavaScript-Skript für die Admin-Seite. wp_enqueue_script wird verwendet, um das Skript mit dem Namen ‘shortcode-search-script‘ zu registrieren und zu laden. Das Skript wird von der Datei ‘shortcode-search.js‘ abgerufen, die sich im gleichen Verzeichnis wie das aktuelle PHP-Skript (__FILE__) befindet.
Wie gerade erwähnt benötigen wir also noch eine JavaScript-Datei im selben Ordner wie unsere gerade – hoffentlich – gespeicherte PHP-Datei.
Wir nennen sie shortcode-search.js und werfen ihr den folgenden Sourcecode hinein.
document.addEventListener("DOMContentLoaded", function() {
// Das JavaScript soll nur auf unserer einen Seite genutzt werden. Also prüfen wir auf die URL
if (window.location.href.indexOf('shortcode_search') > -1) {
var dropdown = document.getElementById("shortcode-dropdown");
// Überprüfe, ob das Dropdown-Element vorhanden ist, bevor du weitermachst
if (dropdown) {
function showSelectedPages() {
var selectedShortcode = dropdown.options[dropdown.selectedIndex].value;
var rows = document.querySelectorAll(".shortcode-table-row");
rows.forEach(function(row) { row.style.display = "none"; });
if (selectedShortcode) {
var selectedRow = document.getElementById("shortcode-row-" + selectedShortcode);
if (selectedRow) { selectedRow.style.display = "table-row"; }
}
}
dropdown.addEventListener("change", showSelectedPages);
}
}
});
document.addEventListener(“DOMContentLoaded”, function() { … });: Dieser Code wird ausgeführt, wenn der DOM (Document Object Model) vollständig geladen ist. Das stellt sicher, dass das JavaScript ausgeführt wird, wenn die HTML-Struktur der Seite bereit ist.
if (window.location.href.indexOf(‘shortcode_search’) > -1) {: Wir möchten unser JavaScript nur auf unserer eine Seite laden. Allein schon aus Performance-Gründen und weil wir es sonst nirgends benötigen. Also prüfen wir, ob die gerade geladene Seite “shortcode_search” im Namen enthält.
var dropdown = document.getElementById(“shortcode-dropdown”);: Hier wird das HTML-Element mit der ID “shortcode-dropdown” abgerufen und in der Variable dropdown gespeichert. Dies ist das Dropdown-Menü für unsere Shortcodes
function showSelectedPages() { … }: Hier wird eine Funktion showSelectedPages definiert. Diese Funktion wird aufgerufen, um die entsprechenden Seiten/Artikel basierend auf dem ausgewählten Shortcode im Dropdown-Menü anzuzeigen.
var selectedShortcode = dropdown.options[dropdown.selectedIndex].value;: Hier wird der ausgewählte Wert des Dropdown-Menüs (der ausgewählte Shortcode) in der Variable selectedShortcode gespeichert.
var rows = document.querySelectorAll(“.shortcode-table-row”);: Hier werden alle HTML-Elemente mit der Klasse “shortcode-table-row” (Tabellenzeilen) ausgewählt und in der Variable rows gespeichert.
rows.forEach(function(row) { row.style.display = “none”; });: Hier wird durch jede ausgewählte Zeile iteriert, und deren Anzeige wird auf “none” gesetzt, was bedeutet, dass sie unsichtbar wird.
if (selectedShortcode) { … }: Hier wird überprüft, ob ein Shortcode ausgewählt wurde.
var selectedRow = document.getElementById(“shortcode-row-” + selectedShortcode);: Hier wird versucht, das HTML-Element mit der ID “shortcode-row-” plus dem ausgewählten Shortcode zu finden und in der Variable selectedRow zu speichern.
if (selectedRow) { selectedRow.style.display = “table-row”; }: Wenn das Element gefunden wurde, wird seine Anzeige auf “table-row” gesetzt, was bedeutet, dass es sichtbar wird.
dropdown.addEventListener(“change”, showSelectedPages);: Hier wird ein Event-Listener hinzugefügt, der die Funktion showSelectedPages aufruft, wenn das Dropdown-Menü geändert wird. Das bedeutet, dass die ausgewählten Seiten aktualisiert werden, wenn der Benutzer einen anderen Shortcode auswählt.
Insgesamt ermöglicht dieser JavaScript-Code die dynamische Anzeige von Seiten basierend auf dem ausgewählten Shortcode im Dropdown-Menü auf der Admin-Seite. Also dass wir nur die Artikel/Seiten sehen, die zu dem ausgewählten Shortcode passen.
Speichere auch diese Datei und erzeuge im selben Verzeichnis noch eine letzte Datei mit dem Namen index.php und folgendem Inhalt:
<?php //Silence is golden.
Ja, hier steht wirklich nicht viel drin und vielleicht weißt du auch, warum man diese Datei erstellt, obwohl sie augenscheinlich nichts bewirkt. Falls, dem so ist, kannst du die folgenden Zeilen überspringen.
Die index.php-Datei mit dem genannten Inhalt ist eine gängige Praxis in WordPress, um sicherzustellen, dass der direkte Zugriff auf Verzeichnisse des Plugins verhindert wird.
Natürlich gibt es auch andere Möglichkeiten, aber diese ist eine davon und schnell erstellt.
Warum ist das so:
Direkter Zugriffsschutz: Wenn jemand versucht, direkt auf das Verzeichnis deines Plugins zuzugreifen (zum Beispiel durch Eingabe der URL im Browser), wird normalerweise der Inhalt des Verzeichnisses angezeigt. Wenn die index.php-Datei jedoch vorhanden ist, bleibt die Ausgabe leer, was als “Stille” bezeichnet wird. Dies erschwert es potenziellen Angreifern, Informationen über die Dateistruktur deines Plugins zu erhalten. Es kann im übrigen auch eine index.htm(l) Datei sein.
WordPress-Standardpraxis: Das Einbeziehen einer leeren index.php-Datei ist eine bewährte Praxis in der WordPress-Entwicklung, um die Sicherheit zu verbessern. Wenn du also ein eigenes Plugin erstellst und es veröffentlichst, wird empfohlen, diese Datei einzuschließen.
Warum Silence is golden?: Die Kommentarphrase “Silence is golden” ist eine humorvolle Anspielung auf die Tatsache, dass die Datei selbst keine spezifische Funktionalität hat. Sie dient lediglich als Schutzmechanismus und beeinträchtigt das Plugin nicht direkt. Sie ist also “still”.
Das eigene Plugin, um Shortcodes in WordPress zu finden, aktivieren
Wie kannst du dein Plugin jetzt aktivieren? Ich hoffe, du hast alle drei Dateien entsprechend unter dem PlugIn-Verzeichnis gespeichert.
Erneut ein kurzer Überblick:
- Pfad (am besten in einer Testumgebung): /wp-content/plugins/search_shortcode
- index.php
- search_shortcode.php
- shortcode-search.js
Über den Menüpunkt “Plugins” in deiner WordPress-Admin-Umgebung kannst du jetzt dein gerade erstelltes Plugin “Suche nach Shortcodes” finden und aktivieren.
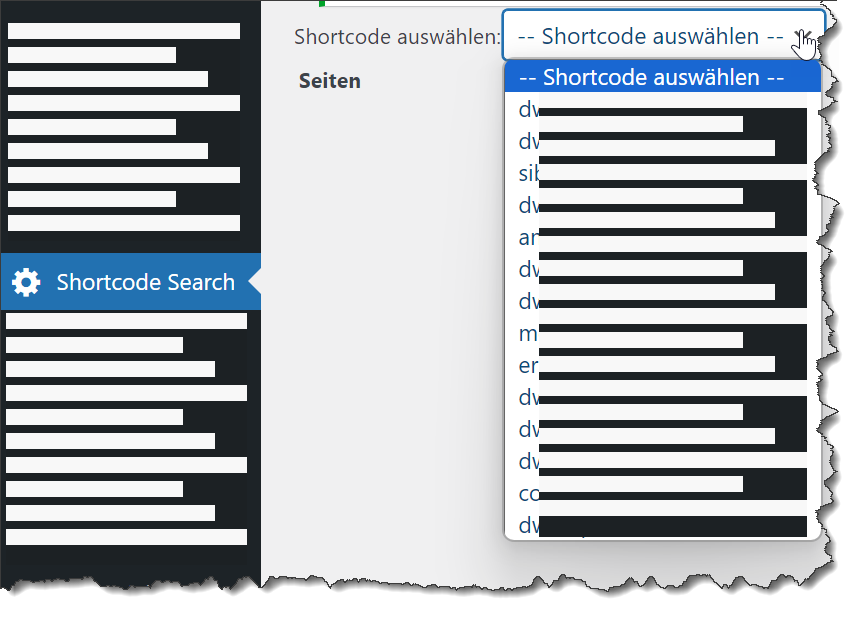
Nach einer erfolgreichen Aktivierung siehst du in der Menüleiste einen neuen Eintrag “Shortcode Search” unter dem du dann deine ganzen verwendeten Shortcodes in einer Drop-Down-Liste finden und auswählen kannst.
Über den Titel deines Artikels kommst du per Klick direkt in den Edit-Modus, wo du den Shortcode ändern/entfernen könntest.


Shortcodes in WordPress suchen – Der komplette Sourcecode
Du kannst über die Tabs entsprechend alle drei Dateien durchgehen.
<?php
/*
* Plugin Name: Suche nach Shortcodes
* Description: Suche nach Shortcodes
* Version: 0.3
* Author: DarkWolfCave
* Author URI: https://darkwolfcave.de
*/
if (!defined('ABSPATH')) die('No direct access allowed');
function shortcode_search() {
if (!current_user_can('manage_options')) {
// Der Benutzer hat nicht die erforderliche Berechtigung
echo 'Du hast keine Berechtigung für diese Seite.';
return;
}
$shortcodes_by_page = array();
$pages_query = new WP_Query(array('post_type' => array('page',
'post'), 'posts_per_page' => -1));
if ($pages_query->have_posts()) {
while ($pages_query->have_posts()) {
$pages_query->the_post();
$content = get_the_content();
$shortcodes = get_all_shortcodes($content);
if (!empty($shortcodes)) {
$page_id = get_the_ID();
$page_title = get_the_title();
$page_url = get_edit_post_link($page_id);
foreach ($shortcodes as $shortcode) {
// Verhindere Duplikate
$found = false;
foreach ($shortcodes_by_page[$shortcode] as
$existing) {
if ($existing['title'] === $page_title) {
$found = true;
break;
}
}
if (!$found) {
$shortcodes_by_page[$shortcode][] = array(
'title' => $page_title,
'url' => $page_url
);
}
}
}
}
wp_reset_postdata();
}
// Ausgabe der Dropdown-Listen und der Tabelle
echo '<form>';
echo '<label for="shortcode-dropdown">Shortcode
auswählen:</label>';
echo '<select id="shortcode-dropdown">';
echo '<option value="">-- Shortcode auswählen --</option>';
foreach ($shortcodes_by_page as $shortcode => $pages) {
echo '<option value="' . esc_attr($shortcode) . '">' .
esc_html($shortcode) . '</option>';
}
echo '</select>';
echo '</form>';
echo '<table id="shortcode-table">';
echo '<tr><th>Seiten</th></tr>';
foreach ($shortcodes_by_page as $shortcode => $pages) {
echo '<tr class="shortcode-table-row" id="shortcode-row-' .
esc_attr($shortcode) . '" style="display: none;">';
echo '<td>';
foreach ($pages as $page) {
echo '<a href="' . esc_url($page['url']) . '"
target="_blank">' . esc_html($page['title']) . '</a><br>';
}
echo '</td>';
echo '</tr>';
}
echo '</table>';
}
function get_all_shortcodes($content) {
$pattern = get_shortcode_regex();
preg_match_all("/$pattern/", $content, $matches);
return $matches[2];
}
add_action('admin_menu', 'shortcode_search_menu');
add_action('admin_enqueue_scripts', 'load_shortcode_search_script');
function shortcode_search_menu() {
add_menu_page('Shortcode Search', 'Shortcode Search',
'manage_options', 'shortcode_search', 'shortcode_search');
}
function load_shortcode_search_script() {
wp_enqueue_script('shortcode-search-script',
plugins_url('shortcode-search.js', __FILE__));
}
?>
document.addEventListener("DOMContentLoaded", function() {
// Überprüfe, ob sich die Seite in der gewünschten URL befindet
if (window.location.href.indexOf('shortcode_search') > -1) {
var dropdown = document.getElementById("shortcode-dropdown");
// Überprüfe, ob das Dropdown-Element vorhanden ist, bevor du weitermachst
if (dropdown) {
function showSelectedPages() {
var selectedShortcode = dropdown.options[dropdown.selectedIndex].value;
var rows = document.querySelectorAll(".shortcode-table-row");
rows.forEach(function(row) { row.style.display = "none"; });
if (selectedShortcode) {
var selectedRow = document.getElementById("shortcode-row-" + selectedShortcode);
if (selectedRow) { selectedRow.style.display = "table-row"; }
}
}
dropdown.addEventListener("change", showSelectedPages);
}
}
});
<?php //Silence is golden.
WordPress Allgemein, PlugIns, Snippets, WordPress
Passende weitere Beiträge:
WERBUNG
Letzte Aktualisierung am 26.04.2024 (Preise können abweichen) / Infos zu Affiliate Links / Bilder von der Amazon Product Advertising API

FAQ´s
In meiner Blog-Serie “Snippets aus der Praxis” gewähre ich dir Einblicke in meinen Alltag und zeige, wie ich verschiedene Herausforderungen angehe und löse.
“Snippets aus der Praxis” sind kurze Ausschnitte, die spezielle Situationen oder Lösungsansätze darstellen.
Manchmal handelt es sich dabei um einfache Angelegenheiten, die mit einem schnellen und einfachen Skript erledigt werden, während es in anderen Fällen um komplexere Themen und Abläufe geht.
Bitte beachte, dass die präsentierten Lösungen nicht zwingend hochprofessionell oder absolut sicher sind.
Sie dienen in erster Linie als schnelle Lösungsansätze und sollen lediglich als Anregung betrachtet werden.
Shortcodes sind spezielle Codes in WordPress, die es ermöglichen, komplexe Funktionen einfach und intuitiv in Beiträge oder Seiten einzufügen. Sie werden in eckigen Klammern dargestellt, z. B. [mein_shortcode] für die Anzeige einer Bildergalerie. Shortcodes ermöglichen die Einbindung von dynamischem Inhalt oder Funktionen ohne umfangreichen HTML-Code.
Ich möchte ein bestimmtes WordPress-Plugin deaktivieren, das Shortcodes erzeugt. Bevor ich dies jedoch tue, möchte ich alle Stellen identifizieren, an denen diese Shortcodes in meinen Artikeln und Seiten verwendet werden, um den Anpassungsaufwand besser einschätzen zu können und herauszufinden wie die Shortcodes heißen.
Ich erstelle ein einfaches eigenes Plugin, das alle verwendeten Shortcodes gruppiert und die betroffenen Seiten anzeigt. Dabei lege ich besonderen Fokus auf eine schnelle Lösungsfindung und weise darauf hin, dass mein Plugin nicht unbedingt für den durchgehenden Produktiveinsatz gedacht ist.
Nachdem ich die Dateien im Plugin-Verzeichnis unter /wp-content/plugins/search_shortcode abgelegt habe, kann ich mein Plugin über den Menüpunkt “Plugins” in der WordPress-Admin-Oberfläche finden und aktivieren.
Ich verwende JavaScript, um dynamisch die Seiten anzuzeigen, die den ausgewählten Shortcode enthalten, ohne die Seite neu laden zu müssen. Das verbessert die Benutzererfahrung im Admin-Bereich.
Natürlich! Über eine entsprechende Patreon-Mitgliedschaft biete ich dir einen exklusiven und persönlichen Zugang in Discord an.
Hier stehe ich dir dann für deine Fragen zur Verfügung.
Gerne können wir auch in einem Discord-Call direkt an deinem PC alles Schritt für Schritt durchgehen.
Wenn du also detaillierte Einblicke in meine Blog-Reihe “Snippets aus der Praxis” oder spezifische Fragen zu WordPress, Webentwicklung oder anderen Themen hast, stehe ich dir über die entsprechende Patreon-Mitgliedschaft persönlich zur Verfügung.
Du hast weitere Fragen oder benötigst Hilfe? Gerne versuche ich im Rahmen meiner Möglichkeiten dich zu unterstützen. Dafür kannst du hier die Kommentar-Sektion (nicht vergessen Antworten zu abonnieren) nutzen oder du schaust auf meinem Discord-Kanal vorbei.
WordPress Allgemein, PlugIns, Snippets, WordPress
Passende weitere Beiträge:
WERBUNG
Letzte Aktualisierung am 26.04.2024 (Preise können abweichen) / Infos zu Affiliate Links / Bilder von der Amazon Product Advertising API
Trage dich in den Newsletter ein!
Sie sehen gerade einen Platzhalterinhalt von Brevo. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen